模板名称:动态效果数字累加小程序模板
模板类型:艺术知识类百度小程序模板
开发工具:百度开发者工具
后台程序:纯前端小程序模板
BUG修复:暂无BUG
模板介绍:
该小程序是使用WEB开发者工具开发,该程序包含了详细完整的框架架构结构,从设计上满足了相关应用服务的设计要求,是一款非常值得学习简介的DEMO小程序源码。
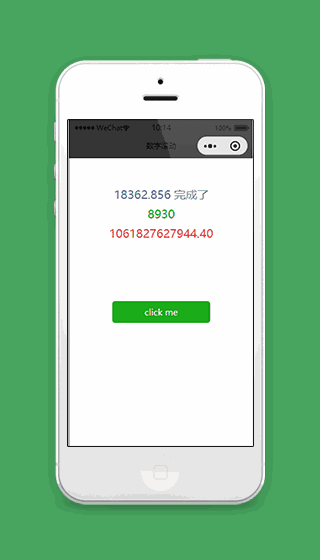
这款动态效果数字累加小程序模板属于艺术知识类百度小程序模板,适合制作动态效果类、数字类、累加类等百度小程序。下载后,可使用百度开发者工具直接打开模板文件,根据自己的需求修改里面的模板信息。发布后可正常运行于百度平台。
模板文件:
app.js 百度小程序逻辑文件
app.json 百度小程序公共设置文件
api.js 百度小程序API接口文件
app.css 百度小程序主样式表文件
project.config.json 百度小程序公共配置文件
index.swan 百度小程序首页模板
index.json 百度小程序首页配置文件
index.js 百度小程序首页逻辑文件
index.css 百度小程序首页样式文件
category.swan 百度小程序列表页模板
detail.swan 百度小程序详情页模板
不同模板略有不同,这里不一一列出!
安装方法:
第一步:下载动态效果数字累加小程序模板,解压出模板文件;
第二步:使用百度小程序开发工具导入模板项目;

第三步:在百度开发工具根据自己需要修改前端内容;
最后:保存修改后的百度小程序,然后发布自己的百度小程序。